完成品の確認
Dawnテーマでは、YouTube動画を再生するセクションはありますが、YouTube以外の動画を再生するセクションはありません。
今回は以下のように、トップページにMP4形式の動画を連続で再生するセクションを作ります。
中央部にタイトルと、ボタンリンクも配置します。
liquidファイルを追加
sectionsフォルダに以下のliquidファイルを追加します。
{{ 'section-top-movie.css' | asset_url | stylesheet_tag }}
<div class="top-movie-wrapper">
<video class="top-movie" src="{{section.settings.movie_ulr}}" loop autoplay muted playsinline></video>
<div class="top-movie-text">
<h3 class="heading h2">
{% if section.settings.reveal_on_scroll %}reveal{% endif %}{{ section.settings.title | escape }}
</h3>
{%- if section.settings.content != blank or section.settings.button_text != blank -%}
<div class="image-overlay__text-container" {% if section.settings.reveal_on_scroll %}reveal{% endif %}>
{%- if section.settings.button_text != blank -%}
{%- if section.settings.link_style == 'link' -%}
<a href="{{ section.settings.button_link }}" class="multi-column__link heading heading--small link">{{ section.settings.button_text | escape }}</a>
{%- else -%}
<div class="button-wrapper">
<a href="{{ section.settings.button_link }}" class="button button--primary">{{ section.settings.button_text | escape }}</a>
</div>
{%- endif -%}
{%- endif -%}
</div>
{%- endif -%}
</div>
</div>
{% schema %}
{
"name": "Top movie",
"class": "shopify-section--top-movie",
"settings": [
{
"type": "url",
"id": "movie_ulr",
"label": "動画URL"
},
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "ONLINE STORE"
},
{
"type": "text",
"id": "button_text",
"label": "Button text"
},
{
"type": "url",
"id": "button_link",
"label": "Button link"
},
{
"type": "select",
"id": "link_style",
"label": "Link style",
"options": [
{
"value": "link",
"label": "Link"
},
{
"value": "button",
"label": "Button"
}
],
"default": "link"
}
],
"presets": [
{
"name": "Top movie",
"settings": {}
}
]
}
{% endschema %}中央のタイトルとボタン部のCSSも記述します。
.top-movie-wrapper {
position: relative;
}
.top-movie {
object-fit: cover;
width: 100%;
}
@media only screen and (max-width: 768px) {
.top-movie {
object-fit: cover;
min-height: 400px;
}
}
.top-movie-text {
-webkit-transform: translate(-50%, -50%);
left: 50%;
position: absolute;
text-align: center;
top: 50%;
transform: translate(-50%, -50%);
width: 100%;
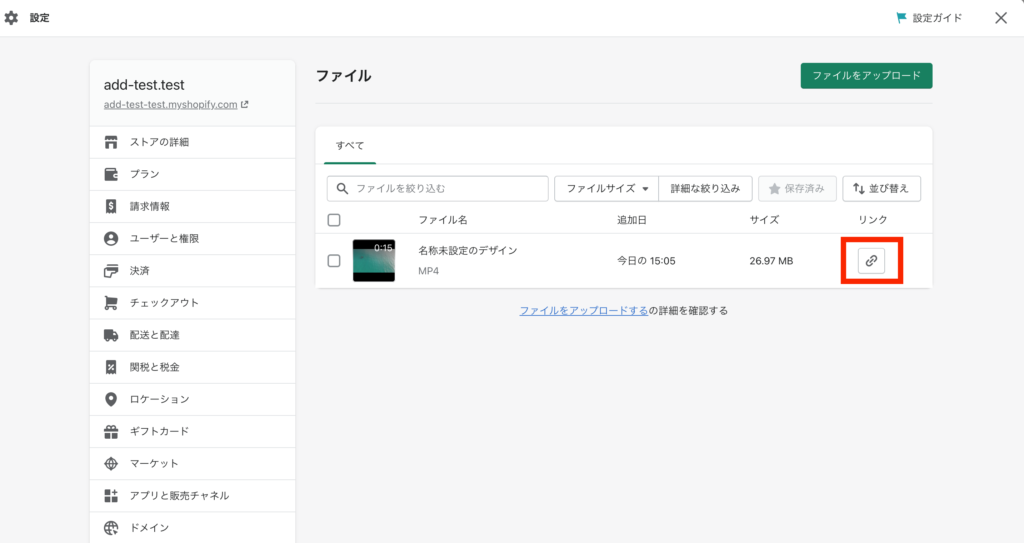
}設定>ファイル より動画をアップロード
設定>ファイルに入り、動画ファイルをアップロードします。
そして、赤枠のリンクをコピーします。

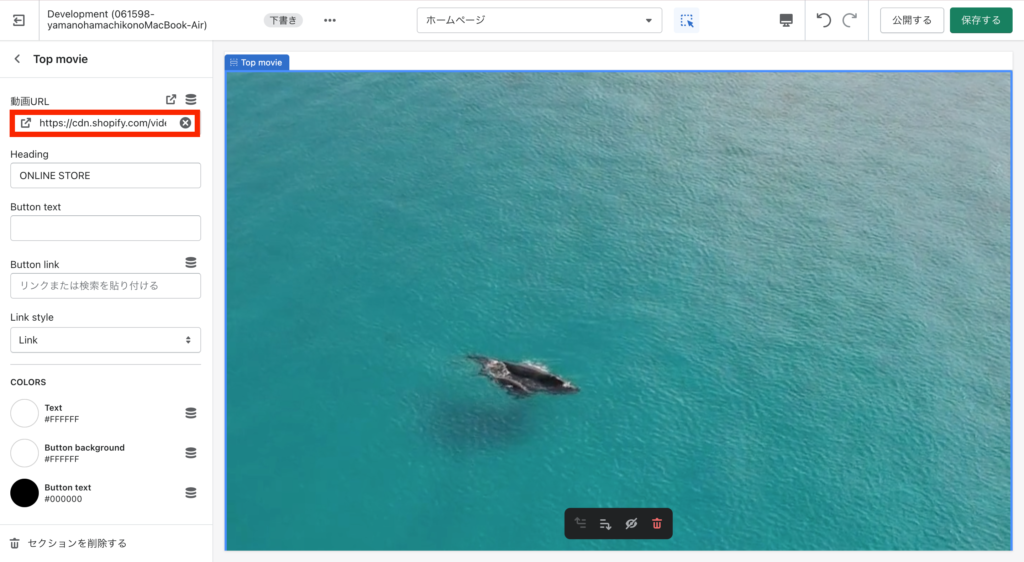
追加したセクションのURLに貼り付ける

これで完成です!
参考サイト
以下のサイトを参考にさせていただきました。
IOSの機器で動画がされないようでしたので、Videoタグ内に「playsinline」を追記しました。
「playsinline」追記しても再生されない現象がありました。
IPhoneの「省電力モード」をONにしていると再生されないようですので、OFFにしてください。