コレクションリストを並び替えたい
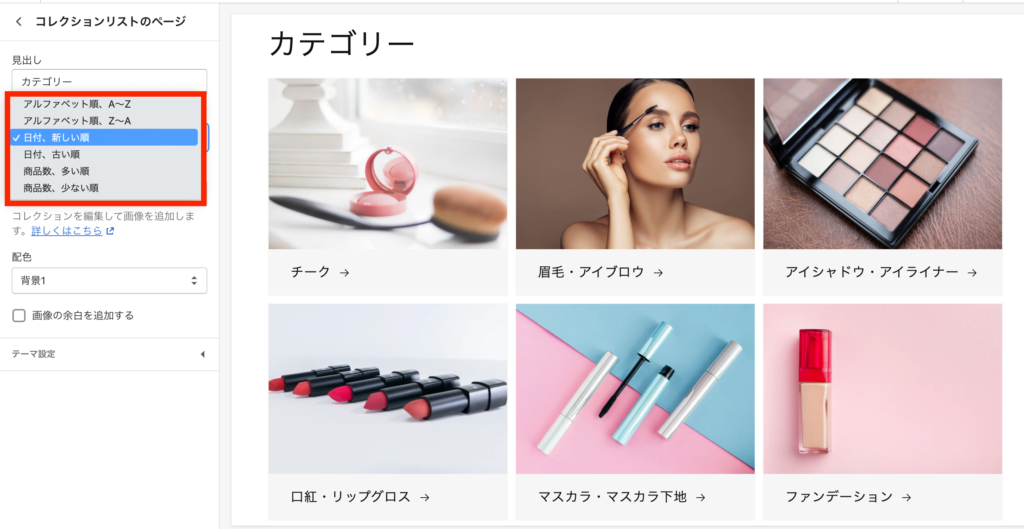
Shopifyのコレクション一覧のページ「https://www*********/collections」は、デフォルトだと、アルファベット順で表示されるようです。Dawnテーマの場合カスタマイズページから、日付順や、商品数によって並び替えができるようですが、任意の順に並べることができず困ったので、その解決方法を記しておきます。

こちらを左上から順に以下のように並び替えます。
コレクションリスト並び替え用のメニューを作る
ヘッダーやフッターを作る場合と同様の手順で、コレクションリストを並び替える目的で、新たにメニューを作ります。
オンラインストア>メニュー>メニューを追加するを開きます。
タイトルを「all collections」とします。
タイトル名を入力すると、右側のハンドルの項目に、自動でハンドルが作成されます。このハンドル名を後ほど使用します。
またメニュー項目を、表示させたい順に並び替えておきます。

main-list-collections.liquid のコードを編集する
オンラインストア>アクション>コードを編集をクリック
「main-list-collections.liquid」というファイルを探します。(Dawnの場合)
その他のテーマは、「list-collections-template.liquid」や「list-collections.liquid」を探してください。
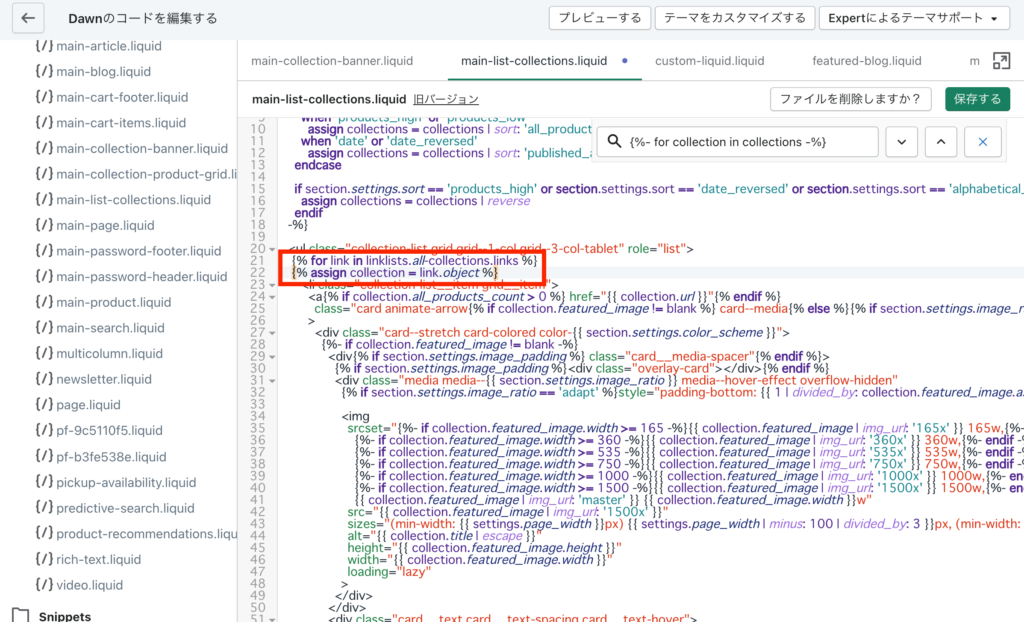
ファイルを開き、
{%- for collection in collections -%}というコードが入っているところを探します。
こちらのコードを消して、以下に置き換えます。(all-collectionsの部分が、メニュー作成時に生成された任意のハンドル名となります)
{% for link in linklists.all-collections.links %}
{% assign collection = link.object %}編集後のコードは以下のようになります。

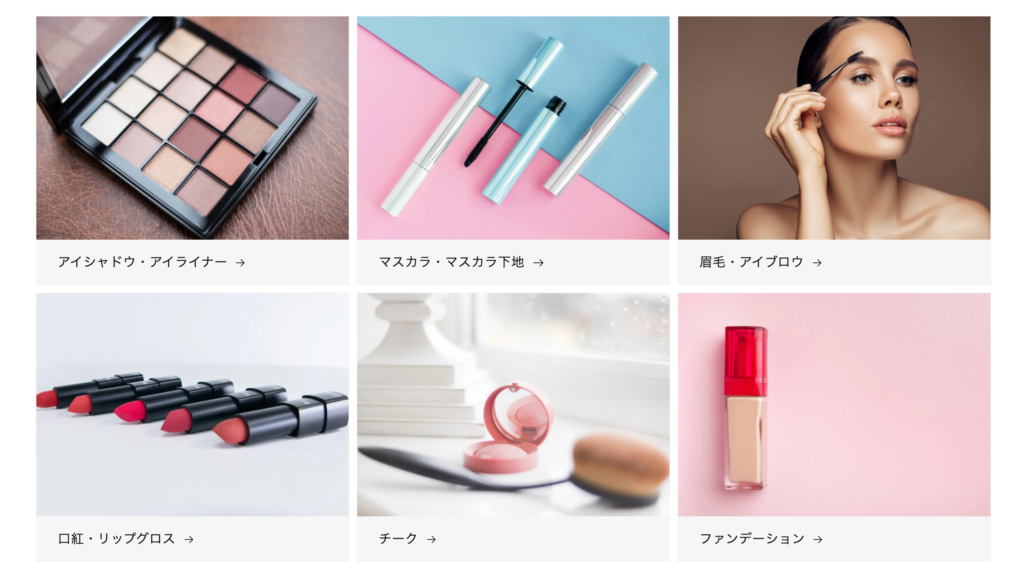
保存を押して、コレクションリストページを見ると、先ほどメニューで指定した順に並んでいます。ポカホンタス!

こちらの記事を参考にさせていただきました。ありがとうございます。
最後に
EC・・ヒヤヒヤすることの連続。心臓に悪い。色んな人に迷惑をかけながらぼちぼちと歩んでおります。一旦ひと段落したので、学んだことをアウトプットしていこうと思います!!ではまた。